7 من أبرز أخطاء التصميم الجرافيكي لـ واجهة المستخدم UI

7 من أبرز أخطاء التصميم الجرافيكي لـ واجهة المستخدم UI
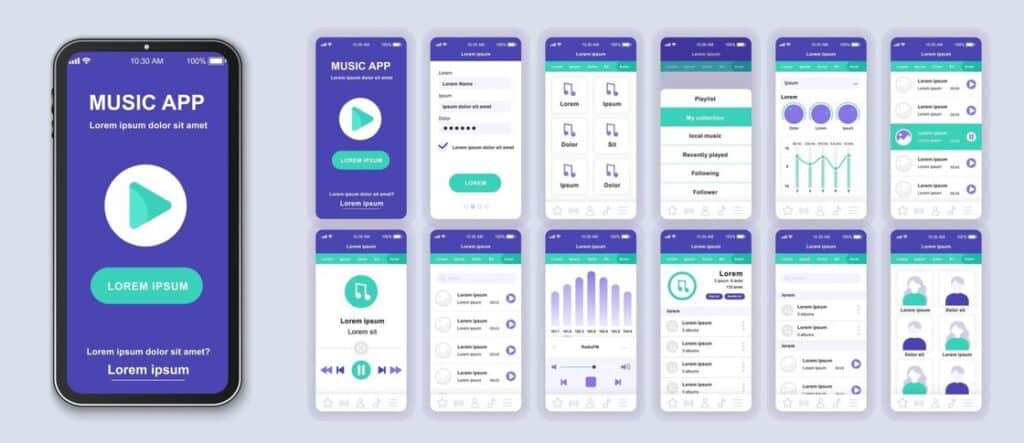
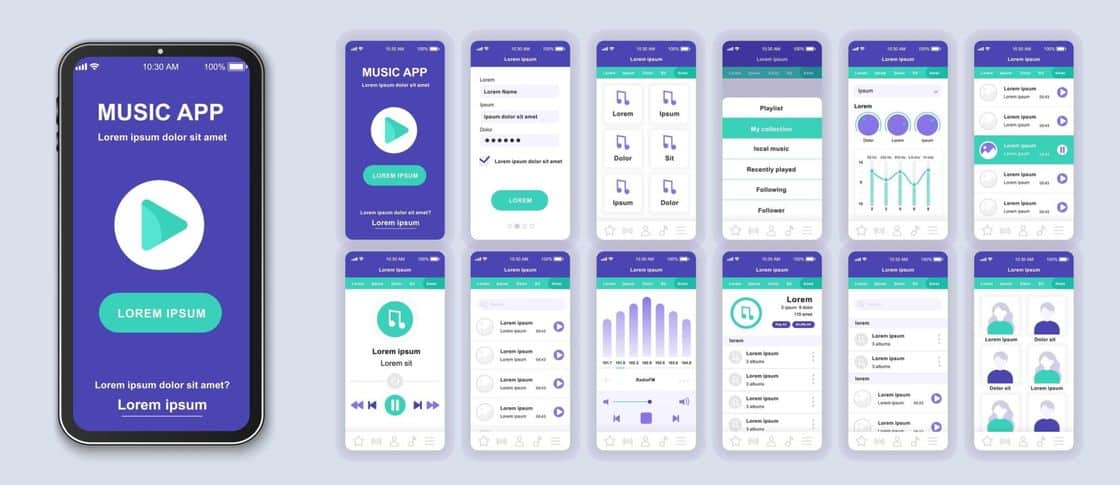
يعتبر تصميم واجهة المستخدم UI أحد الفروع الرئيسية التي تتواجد ضمن مجال التصميم الجرافيكي، والذي يقوم على عملية استخدام تقنيات خاصة تعمل على بناء واجهات البرامج أو الأجهزة المحوسبة، مع التركيز بشكل كامل على الشكل والأسلوب. ويهدف المصممون في هذا المجال إلى إنشاء واجهات سهلة ويسيرة على المستخدم مع التأكد اللازم من إعجابهم بها وحصولهم على المتعة عند استخدامها.
وقد عرفت الفترة الأخيرة ازدهاراً كبيرًا فيما يخص إنشاء العديد من المشاريع الصغيرة والكبيرة على السواء، ولا شك أن أصحابها يرغبون في تطويرها ونموها حتى تصل إلى جميع العملاء المستهدفين، وكان الحل الأمثل أمامهم يتجلى في صنع موقع أو تطبيق يجعل من مشاريعهم تنمو وتزدهر، وذلك نظرًا لتوجه الأغلبية نحو العالم الافتراضي.
وقد أدى هذا الأمر إلى تعلم الكثيرين لهذا التخصص؛ رغبة منهم في تلبية احتياجات الناس ورغباتهم. فإذا كنت واحدًا من هؤلاء الراغبين في التعلم، فنحن ننصحك بالتسجيل في دورة دبلومة التصميم والجرافيك الشاملة الموجودة على موقع أكاديمية طريق الجرافيك على، والتي ستمكنك من التعرف على الأسس الصحيحة لتعلم تقنيات هذا التخصص ومعرفته معرفة شاملة. كما لا شك أنه سيساعدك في الحصول على عمل جيد بواسطة الشهادة المعتمدة التي تمنحها الأكاديمية، ناهيك عن الخبرة الكبيرة التي ستكتسبها في نهاية الدورة والتي ستوفر عليك أشواط كثيرة إذا ما درست تصميم واجهات المستخدم في مكان آخر.
ومن الضروري أن نشير إلى أنه وبعد تعلم هذا التخصص يتوجب عليك أخذ احتياطاتك اللازمة كي لا تقع في الأخطاء. ورغم كون الخطأ واقعًا مريرًا لا محالة منه، إلا أنه من المستحسن الاطلاع على أخطاء التصميم الجرافيكي لـ واجهة المستخدم UI تفاديًا لأي مشاكل مستقبلًا، وذلك لكون تصميم واجهات المستخدم يعتبر من المجالات التي تكون تفاصيله الصغيرة كلها مهمة، وأدنى خطأ فيه قد يعرض كل المشروع للفشل الكبير.
ما هي أبرز أخطاء التصميم الجرافيكي لـ واجهة المستخدم UI؟
لذلك قررنا عرض أبرز أخطاء التصميم الجرافيكي لواجهة المستخدم في هذا المقال كي يتسنَّى لك إدراك الأخطاء وإصلاحها في عملك أو تجنبها قبل حدوثها.
1- غياب تناسق العناصر
يُعْرف التصميم الجرافيكي لواجهة المستخدم باتساق عناصره وتوافقها مع بعضها البعض دومًا، وعند اعتماد بعض مصممي واجهة المستخدم الكثير من الأنماط الجديدة والمبتكرة؛ يحدث أن تتناقض تلك الأنماط مع بعضها البعض، فتخلق تطبيقًا غيرَ سلسٍ للمستخدم وتجربة غير ممتعة لهم، لذلك ولتجنب حدوث هذا الخطأ الفادح؛ يُنصح بمواكبة العناصر والأنماط المعتاد استعمالها وتكرارها في كل وقت، كما ينصح بـ:
– استخدام لوحة الألوان.
– استعمال الأيقونات أو الأزرار على شكل دائري أو مربع.
– جعل الخطوط سميكة.
– استخدام أنماط خطوط متطابقة فيما بينها.
– جعل كل عنصر من العناصر المرفقة في الواجهة له مهمة رئيسية.
2- اعتماد الظل الافتراضي
يعتبر اعتماد الظل الافتراضي في التصميم الجرافيكي لـ واجهة المستخدم من أسوأ الأخطاء التي قد تقع لأي مصمم في هذا التخصص، حيث إنه عند الاطلاع على نتيجة العمل النهائي سيظهر بكل وضوح الظل القاتم المسقط على العناصر في الخلف وسيظهر للمستخدم كتصميم مزدحم خال من البساطة، لذلك يوصي خبراء تصميم واجهات المستخدم بعدم استخدام الظل الافتراضي القاتم بتاتًا، واستبداله بالظل الدقيق، الذي يعني إما اللون الأسود الأقل درجة و الباهت قليلًا، أو اللون الذي يكون نسخة أغمق قليلًا من لون الخلفية.
3- عدم التمييز بين الأزرار
نلاحظ أنه المصممين يعتمدون في كل تصاميم واجهة المستخدم على إظهار الزر الرئيسي؛ مثل زر إرسال المعلومات، الانتقال إلى الصفحة التالية، التسجيل، الشراء، وغيرها الكثير من الأزرار التي تعد رئيسية جدًا ومهمة على السواء في جذب العميل أو المستخدم، لكن قد يغفل عنها البعض؛ خاصة المبتدئين في مجال التصميم الجرافيكي لواجهة المستخدم.
كما أنه من المعلوم أن جميع العمليات التي يقوم بها المستخدم عبر واجهة الموقع أو التطبيق تتم عبر الأزرار، لذلك كان لا بد من إبراز الرئيسية منها وجعل الأخرى الثانوية أقل وضوحًا للمستخدم، ويمكن القيام بذلك على الشكل الآتي:
– استعمال الألوان القوية، الخط السميك والغامق للأزرار الرئيسية.
– لا تجعل الأزرار لها نفس الوزن، بل ميزها بتغيير الشكل أو اللون الموضوعة فيه، ويفضل تغيير اللون على الشكل لضمان الحفاظ على التناسق.
– اجعل حجم الأزرار الرئيسية أكبر قليلًا من الأزرار الثانوية.
4- غياب التسلسل الهرمي للنص
من الأخطاء الفادحة التي يقع فيها العديد ممن ليست لهم خبرة في التصميم الجرافيكي لواجهة المستخدم هو غياب التسلسل الهرمي للنص، حيث يؤدي هذا الأمر إلى عدم تنسيق النص ووضوحه لدى القارئ. ولتجنب الوقوع في مثل هذا الخطأ يؤكد الدارسون ضرورة:
– الاعتماد على اللون والحجم للفصل بين الأنماط.
– البدء دائمًا بعنوان كبير بحيث يكون هو العنصر البارز في الواجهة، وجعل العناوين الفرعية الأخرى أصغر منه.
– فعل خاصية المسافات بين العناصر.
– اعتمد على ثلاثة أنواع من الخطوط لا غير.
– الفصل بين كتل النص؛ وجعل المعلومات الموجودة في كل كتلة مرتبطة بمسافات صغيرة.
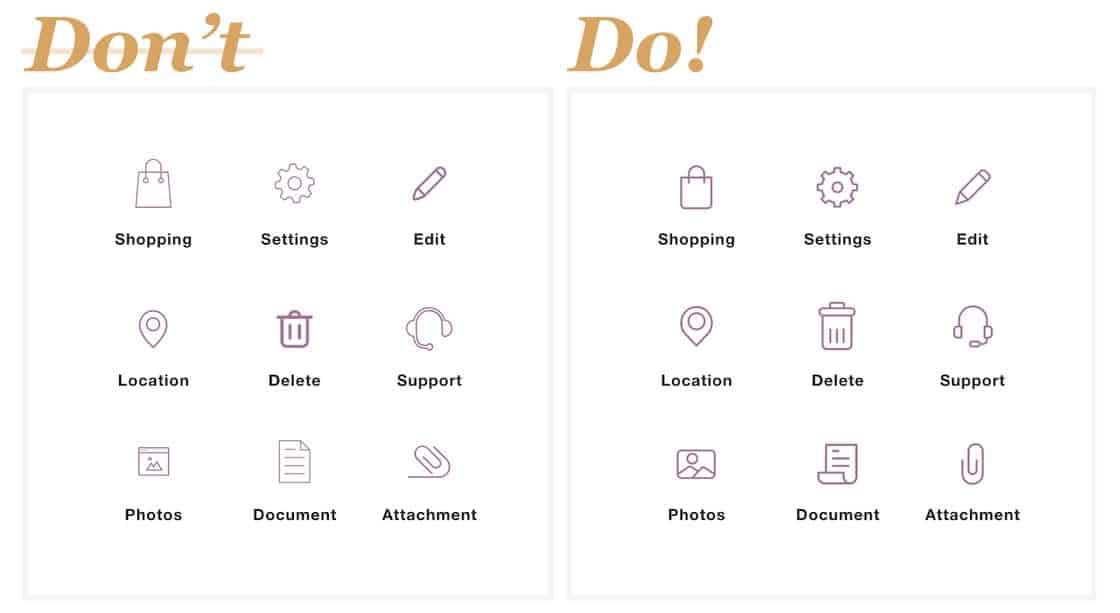
5- اختيار أيقونات سيئة
من التصاميم المهم التي تجذب اهتمام المستخدمين وتثير انتباههم هو الأيقونات الجيدة والمتوافقة مع عناصر واجهة المستخدم، وحيث إنها تلعب هذا الدور المهم في التصميم الجرافيكي؛ إلا أنه أحيانًا قد يغفل مصممي واجهة المستخدم عن تصميمها بالشكل المطلوب، وقد يعتقد آخرون أنها مجرد زينة إضافية وزخرفة غير ضرورية للواجهة.
لكن على العكس، من المهم جدًّا اختيار الرموز الصحيحة التي توصل معنى التصميم بوضوح وجعلها مرتبة ومتناسبة مع بعضها البعض. لذلك ولتفادي حدوث هذا الخطأ يستحسن أن:
– يكون لجميع رموزك نفس سمك الخط والحجم.
– تَضُم الزوايا إلى الشكل المحدد، (مستطيل أو مستدير).
– يكون نصف قطر الزاوية خاصة في الأشكال المستطيلة ثابثًا.
– تكون رسالة الرموز واضحة.
6- التباين المنخفض
يعتبر التباين من الركائز الأساسية والمبادئ المهمة التي يقوم عليها العمل الفني في التصميم الجرافيكي، فهو يعتبر أداة ضرورية يستعملها مصمم واجهة المستخدم من أجل لفت انتباه المستخدمين وجذب أنظارهم للتصميم. والتباين يحدث عندما يختلف عنصران مرئيان أو أكثر في تكوين التصميم، ويستخدم في إحداث التأثير للعناصر المرئية مع إبراز الرسومات البصرية.
في بعض الأحيان ينتهي الأمر بمصممي واجهات المستخدم إلى اعتماد تباين منخفض بين عناصر الواجهة وهذا خطأ كبير. لذلك لتجنب الوقوع في هذا الخطأ يوصي الخبراء باستخدام:
– لون عالي التباين للعبارات المهمة.
– ألوان خلفية مختلفة للفصل بين أقسام الواجهة.
– التباين العالي بين الصورة والنص لفصل العناصر عن الخلفية.
– المساحات البيضاء بشكل صحيح والتي تسهل من قراءة محتوى الواجهة.
7- استخدام صور منخفضة الجودة
تساعد الصور المستعملة في التصميم الجرافيكي لواجهة المستخدم من جعل مظهر الواجهة ككل يبدو أفضل بكثير، كما يمنحها جمالية وتميزًا عن غيرها من الواجهات الأخرى التي تتضمن صورًا غير ملائمة أو ذات جودة منخفضة. لذلك يؤكد خبراء تصميم واجهات المستخدم من:
– تجنب اعتماد الصور التي ليس لها أية علاقة بموضوع النص.
– استخدام صورة ذات جودة عالية فقط.
– الابتعاد عن الصور المقلدة.
– اختيار صور أكثر إبداعًا.
إن وظيفة المصمم الجرافيكي ليست سهلة بتاتًا، خاصة تخصص تصميم واجهات المستخدم، إذ أثبتت الدراسات الحديثة أن 38٪ من المستخدمين يتجنبون موقع الويب إذا كان المحتوى أو الشكل العام غير جذاب، و47٪ منهم يتوقعون تحميل صفحة ويب في أقل من ثانيتين، وإذا فشل ذلك فلن يستخدموا الموقع مجددًا.
لذلك إذا أراد مصمم واجهة المستخدم أن يكون تصميمه ناجحًا، فيجب عليه دائمًا تبني الإرشادات التي تُقدَّم له ويأخذها على محمل الجد؛ لأنها تضْمن له ابتكار تصميمات رائعة وجذابة، كما تخلق له استجابة عاطفية مع المستخدم مما يساعد على تقليل مقدار الأخطاء الشائعة التي ترتكب في التصميم الجرافيكي لواجهة المستخدم والتي يقع فيها المصمم دون انتباه.
سجل بياناتك ليصلك كل جديد ومفيد
سجل بياناتك الأن

كن دائما اول المستفيدين بكل جديد ومفيد









الردود